Position sticky ie11 120432-Position sticky ie11 fix
「position sticky」と「overflowhidden」の両立は不可能なので「overflowhidden」を使わない方法を考えましょう。 原因4IEには対応していない 非常に便利な「position sticky」ですが、IEには対応していません。 でも大丈夫。「fixedstickyjs」というjQueryがあります。 · With the outofthebox solution above, you now have set any element with your selector to be sticky This will work for browsers that support classList whether position sticky is supported or not Stickybits, with the additional useStickyClasses true property set will add sticky and stuck classes when elements become sticky or stuckExample position sticky by KoYelie on CodePen ※ポリフィル用コードは省略 lineargradient, radialgradient IE11でサポートされているので、そのまま使えます。 格子状やブロックチェックを画像なしで表示できます。 実装例 グラフチェック(格子状) See the Pen

Help Css Position Sticky Doesn T Work Solved Dinbror
Position sticky ie11 fix
Position sticky ie11 fix-This test page includes a test to qualify the application of CSS positionsticky, which enjoys limited browser supportIt works with the Fixedfixed project (as of v012 of fixedfixed)Demonstrating the sticky CSS position in Firefox Nightly




Fixed Header For Ui5 Smart Table Sap Blogs
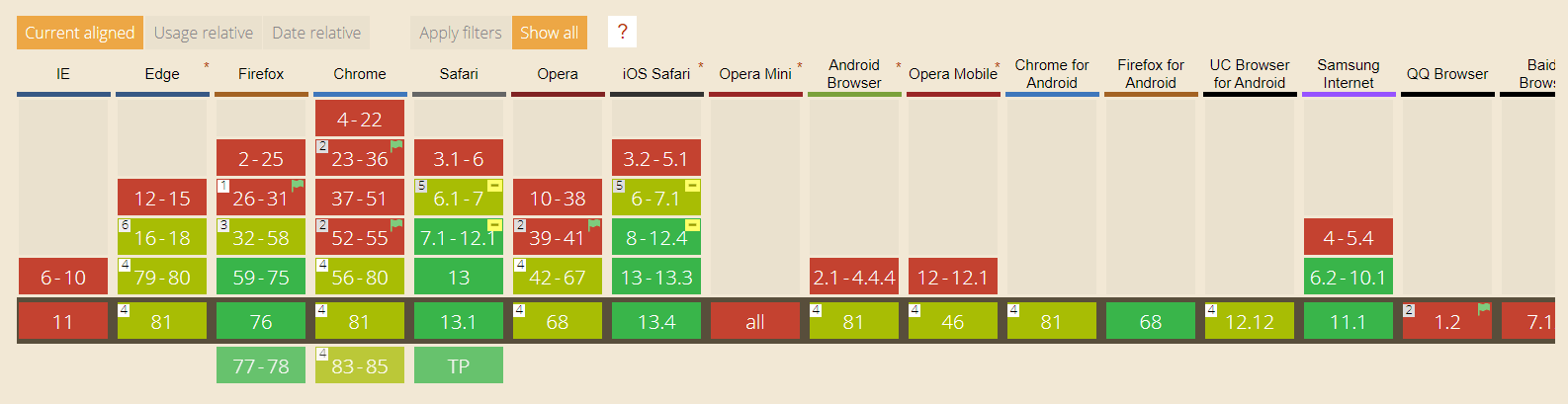
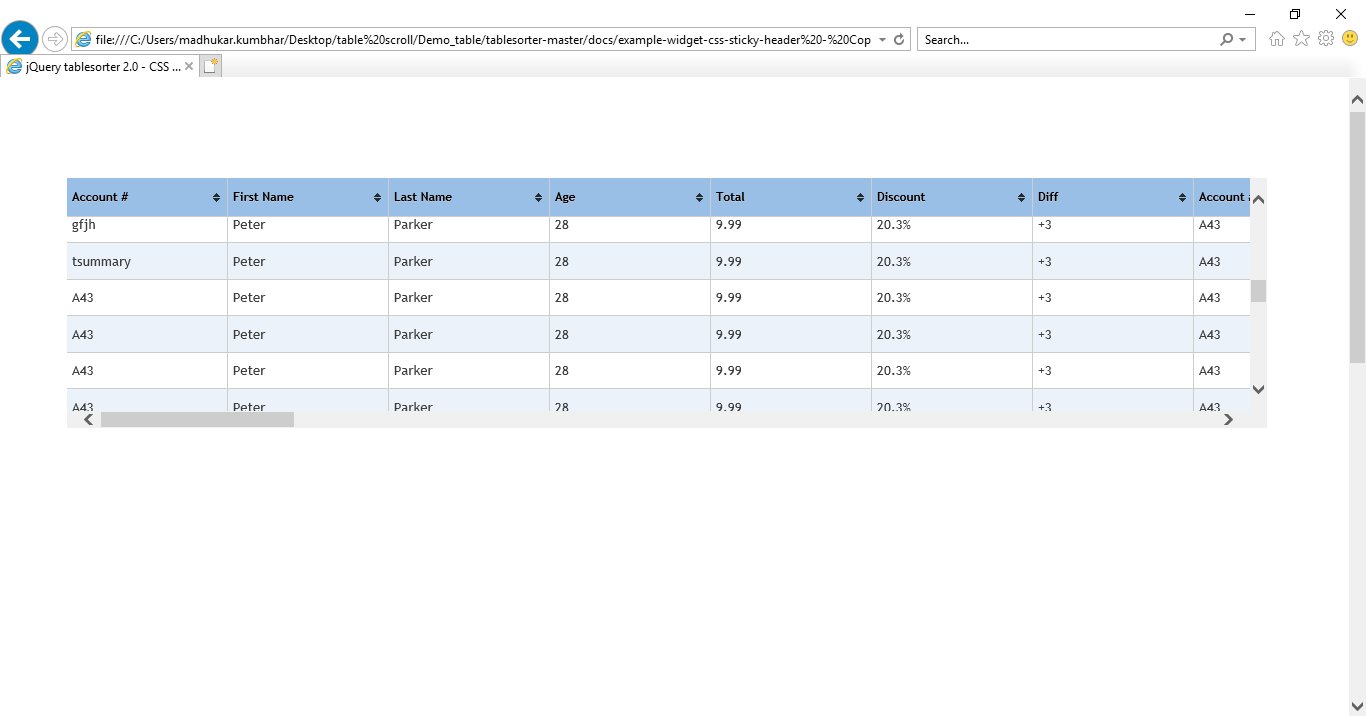
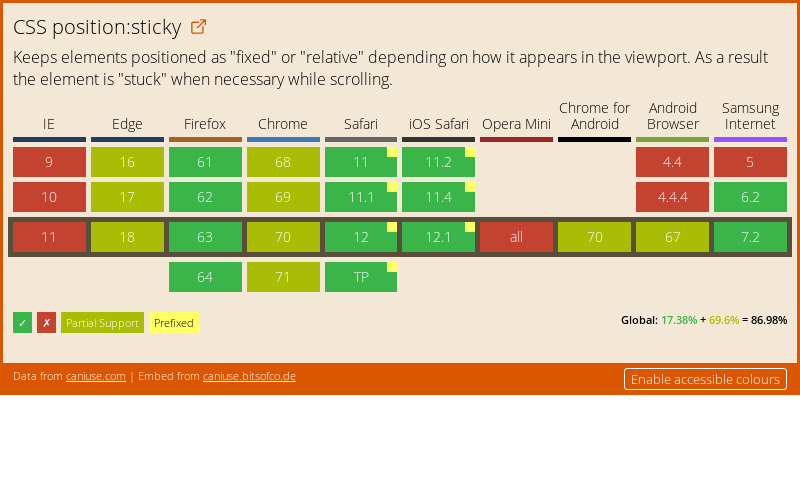
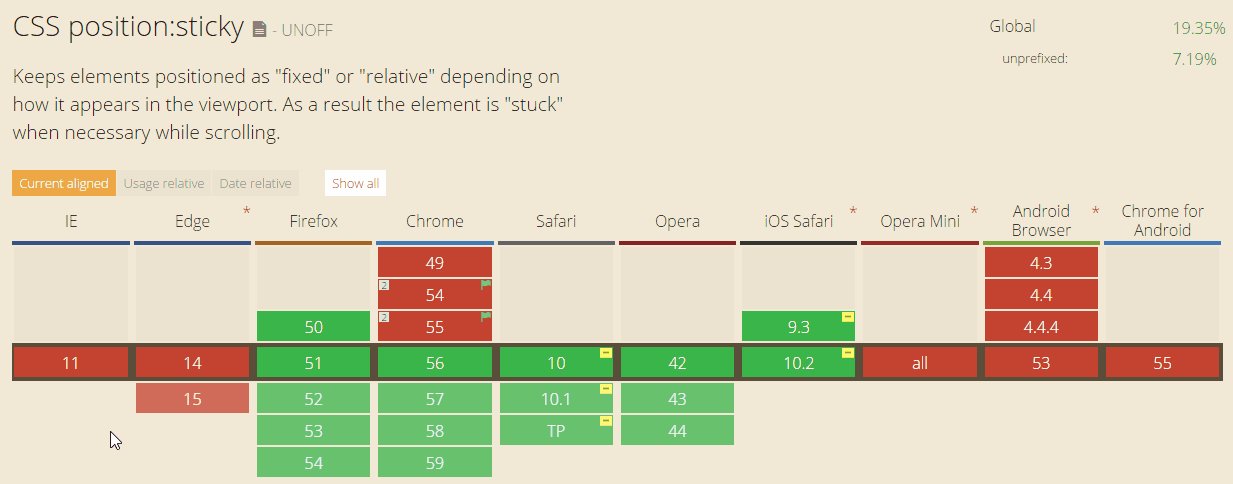
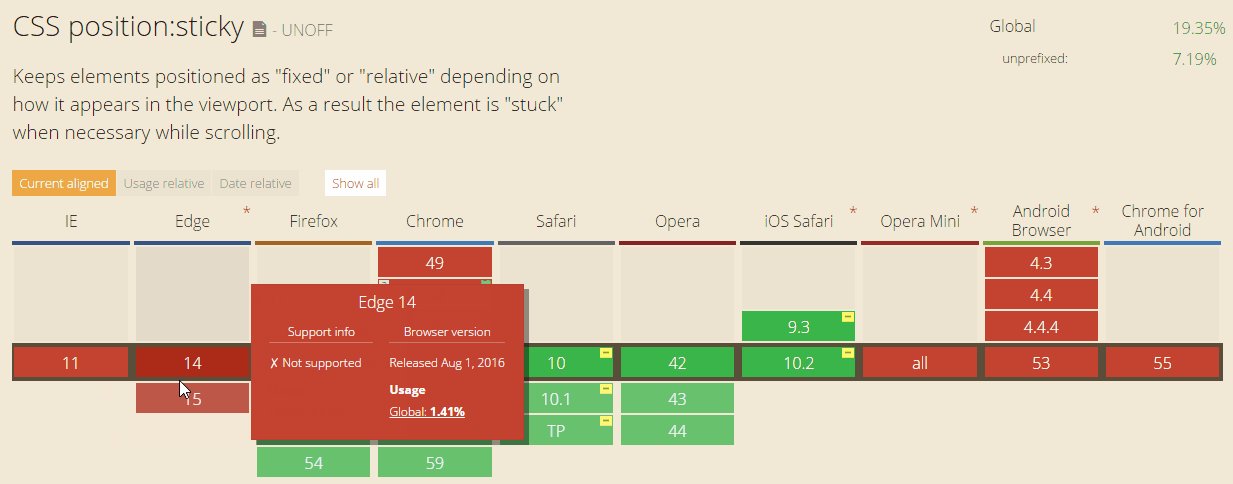
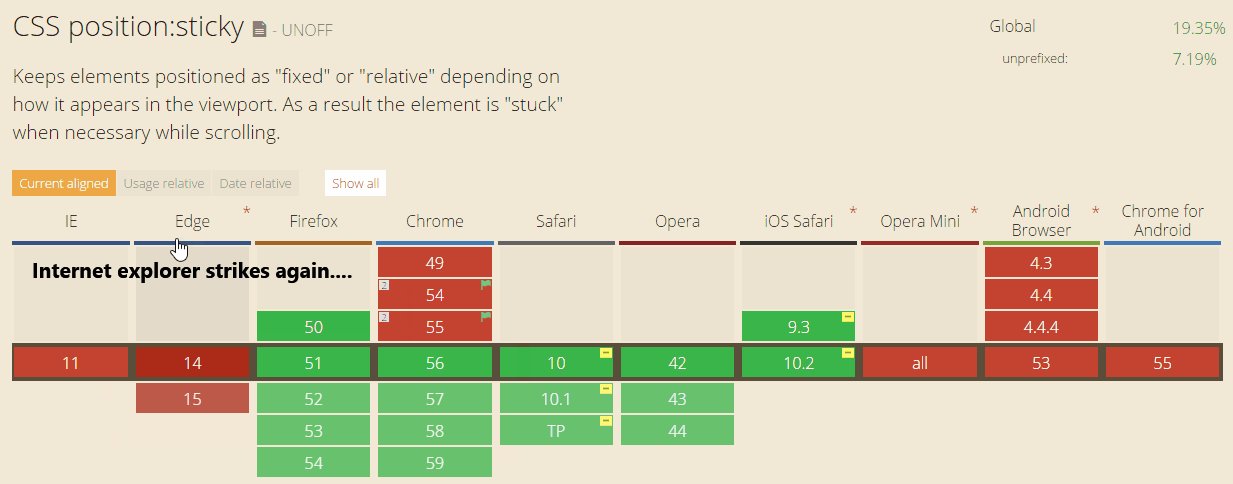
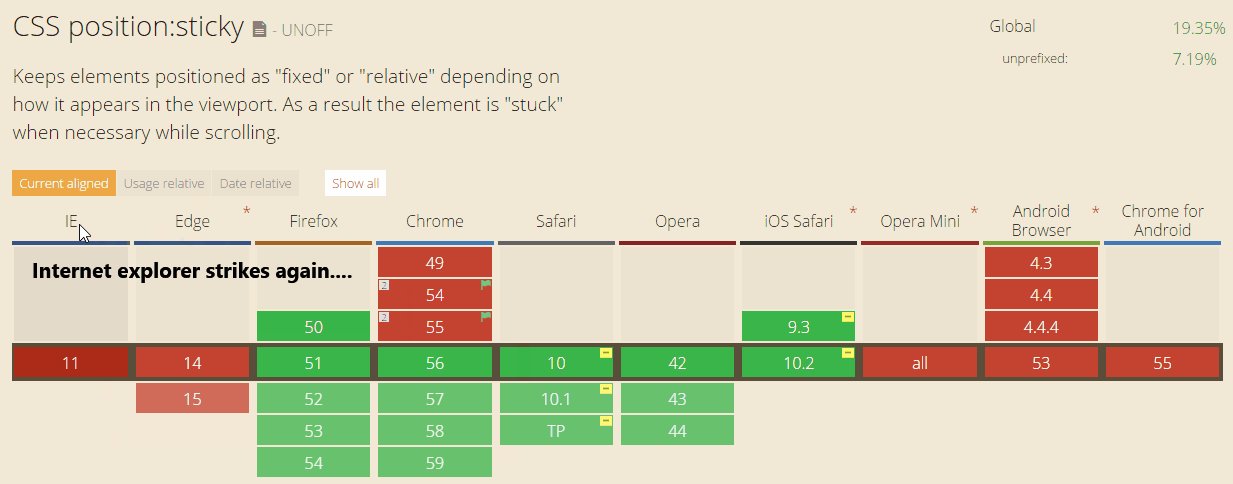
} tableheaderstickyscroll thead, tbody trPositionsticky;の動かない条件のデモ 以上の2つが動かなくなる条件ですが、この2つをクリアできない場合はCSSで実装するのはあきらめてJSで実装した方が良いと思います。 positionsticky;のサポートブラウザ 主要なブラウザではIE11以外すべて使えます。Position sticky buttons not working in IE 11, is there any other alternate way to fix table header which work cross browser ie IE, firefox, chrome PaulOB July 23, 19, 413pm but it is not working in IE, Positionsticky is not supported in IE11 or under so will be ignored
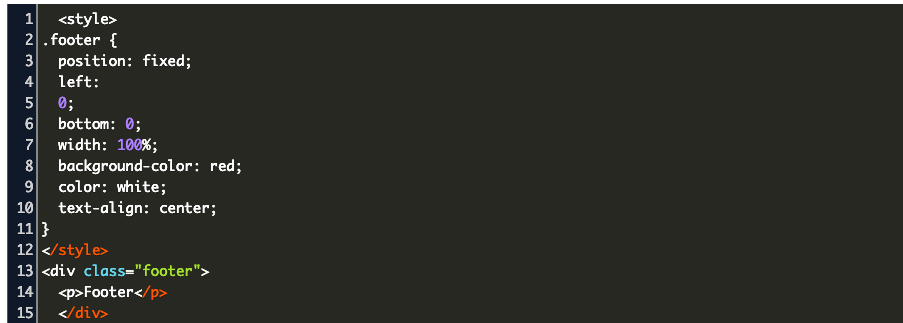
Sticky doesn't work on IE11, but luckily, in this case, you can use fixed, which will work on both old and new browsers stickybuttonthingnotworkingonie {position fixed;An element with position sticky;IE11 nicht positionsticky unterstützen und wird nie (wie es von Edge abgelöst wird) see browser support at Can I Use CSS Tricks vor kurzem etwas geschrieben, die helfen können Sticky Footer, Five Ways Selbst dann funktioniert das flex Beispiel nicht mit IE11, aber Sie können es mit Code von Normalizing Crossbrowser Flexbox Bugs optimieren
16 · The below CSS propertyvalue pair work for other browsers to keep a row /column of a HTML table frozen on the web page But this does not work on IE Is there an alternative way to do this on IE?/* added to support older browsers */ position sticky;IE11でposition sticky を利用できるようにするには 1 DOMContentLoaded を使う windowaddEventListener ("DOMContentLoaded", 2 BODYの最後に置く




Css Position Sticky How It Really Works By Elad Shechter Medium




Vertically Centered Text Using Bootstrap S Flex Utils Not Working In Ie11 Semicolonworld
Any ancestor between the sticky element and its userscrollable container with overflow computed as anything but visible / clip will effectively prevent sticking behavior 1 Can be enabled in Firefox by setting the aboutconfig preference layoutcssstickyBackground rgba(0, 211, 211, 06);"Can I use" provides uptodate browser support tables for support of frontend web technologies on desktop and mobile web browsers




Classlist Add Ie11




Make Your Html Header Sticky Using Css And Js By Abhilashmj Medium
0403 · CSS position sticky has really good browser support, yet most developers aren't using it The reason for that is twofold First, the long wait for good browser support It took quite a long time for browser support to happen, and by the time it did the feature was forgottenIs positioned based on the user's scroll position A sticky element toggles between relative and fixed, depending on the scroll position It is positioned relative until a given offset position is met in the viewport then it "sticks" in place (like positionfixed) Note Internet Explorer, Edge 15 and earlier問題 調べてみると、「positionsticky」を使った記述があるが これだとIEでは動作しない。 解決方法 「positionsticky」の代わりに、「positionfixed」を使う ↑のままだと、一番最初のセルが固定するセルの下に隠れてしまうので、JSで




Css Position Sticky How It Really Works By Elad Shechter Medium




Jungledragon V5 Chapter 8 Laptrinhx
Positionsticky;についてはこちらの記事で解説しています。 IE11にも対応positionsticky;の使い方 ヘッダー、サイドバー、表の見出し スクロールと連動してヘッダーやサイドバー、表の見出しを固定表示させたいですか?Position的sticky这个属性一般用于 导航条 ,因为他 在屏幕范围 (viewport)时该元素的位置并不受到定位影响(设置是top、left等属性无效),当该元素的位置将要 移出偏移范围 时,定位又会变成fixed,根据设置的left、top等属性成固定位置的效果。 基本就是 自适应的导航条 。The sticky doesn't work on IE11/edge, but luckily, in this case, we can use position fixed, which will work on both older and newer browsers ie tableheaderstickyscroll > tbody { display block;




Position Sticky Buttons Not Working In Ie 11 Stack Overflow



Layout Bad Alignment Of Sticky Column Headers After Scrolling Issue Phpmyadmin Phpmyadmin Github
Throw a position sticky into your CSS ruleset, set the directional offset (eg top 0) and Ryan Mulligan on Nov , (Updated on Feb 10, 21 ) IntersectionObserver sticky} Remember that you need to specify a threshold either top, right, bottom or left Otherwise, it will be indistinguishable from relative positioning But it doesn't work I had some issues getting it to work on an older site I did some updates onPositionsticky有个非常重要的特性,那就是sticky元素效果完全受制于父级元素们。 这和 positionfixed 定位有着根本性的不同,fixed元素直抵页面根元素,其他父元素对其left/top定位无法限




Troubleshooting Flex Based Layout Issues For Internet Explorer 11 Pega




Sticky As A Local Fixed Css Tricks
· しかし調べるとIE11で positionsticky が使えるようなライブラリもあるっぽいのでそっち使うのがいいのかな。 うんこみたいなCSSの書き方なのでご指摘いただけるとありがたいです。Sticky { position sticky;まだ position sticky はIEとEdgeでは対応していませんが、今回紹介したpolyfill 「stickystate」 の使用も検討してもらえればと思います。 この 「stickystate」 はjQueryを使う必要がないという点からしても、自分ではオススメかなと思っています。




Stickybits An Alternative To Position Sticky Polyfills Css Tricks




Fixed Header For Ui5 Smart Table Sap Blogs
Position osticky · Hi Shilpa Kumari, The issue is that the CSSBackground rgba (0, 211, 211, 06);} And you can actually drop sticky, since it's not used how it's intendedPosition stickyがIE11で使えないので 投稿日 18年9月14日 投稿者 usui1107 html5でメニューなどスクロールを途中で固定表示させるために jQueryではなくpositionsticky;を使うと簡単に実現できる。 ただし、position sticky はまだIE11など一部のブラウザでは使えない。 参考




How To Create Sticky Headers Themefusion Avada Website Builder




Vuetify Custom Footer For Autocomplete Component Stack Overflow
How to Make position sticky Work With the overflow Property?以上でIE11でもobjectfitプロパティに対応させることができます。 position sticky IE11に対応させるにはpolyfillが必要です。 position sticky用のpolyfill、「stickyfill」を利用します。 GitHub – wilddeer/stickyfill Polyfill for CSS `position sticky` 「stickyfill」はMITライセンスです。Search for jobs related to Position sticky not working in ie11 or hire on the world's largest freelancing marketplace with 19m jobs It's free to sign up and bid on jobs




Create Helper For Sticky Positioning Issue 474 Angular Components Github




Flex Items Overlapping Item In Ie11 Stack Overflow
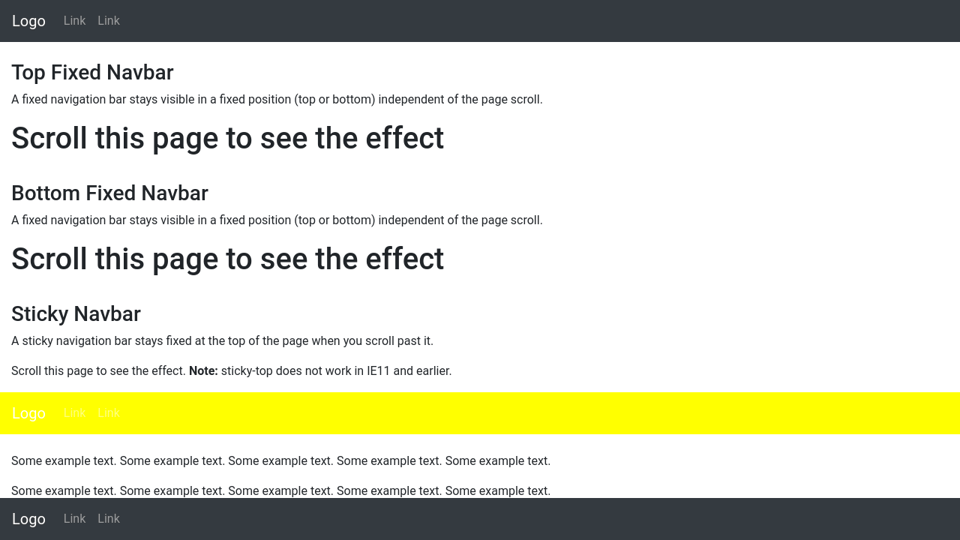
Hello, I have the following problem, which I hope someone can help me with First of all, the solution must be IE11 compatible I have divs in tabular form, the head should be position fixed Then I fill the "table" with JS My problem now is that1704 · 前回の記事positionプロパティを身に着けよう!基本的な知識と使い方を解説!(基礎編)ではpositionプロパティにおける4つの値について解説しました。 今回はこれらの値全てと類似点を持つposition sticky;に関して解説していきます。Sticky top Position an element at the top of the viewport, from edge to edge, but only after you scroll past it The stickytop utility uses CSS's position sticky, which isn't fully supported in all browsers IE11 and IE10 will render position sticky as position relative As such, we wrap the styles in a @supports query, limiting the stickiness to only browsers that can render it




Position Sticky In Ie11 Coffeecup Software



How To Add A Css And Javascript Sticky Menu Plus 7 Beautiful Examples Dynamic Drive Blog
/* added to support older browsers */ position sticky; · PC chrome, safari など最近のブラウザに加えて、IEは11以上。 使うもの jQuery (WordPress同梱のやつ) wilddeer/stickyfill Polyfill for CSS position sticky;IE11은 positionsticky 를 지원하지 않으며 (이 가장자리로 대체되고 있지으로) 것입니다 결코 Sticky Footer, Five Ways 을하더라도 see browser support at Can I Use CSS 트릭은 최근에 도움이 될 수 있습니다 뭔가를 게시 flex 예제는 IE11에서는 작동하지 않지만 Normalizing Crossbrowser Flexbox Bugs 코드를 사용하여 조정할 수 있습니다 출처 공유




Sticky Footer Five Ways Css Tricks




Css Position Sticky Tutorial With Examples Complete Guide
By specifying a height on the overflowing container, you should be able to make position sticky work whilst having the container element have the overflow property set Checking if height Property Is Not Set on Parent · position stickyとは positionプロパティの新しい値です。 「position sticky」と位置(top, right, bottom, left)を指定して、固定したい要素が指定した位置にくると「fixed」のように振る舞い、それ以外だと「relative」になる、という感じです。Mit position sticky läuft eine Seitenleiste oder das Navigationsmenü beim Scrollen mit nach oben, bis sie an den Rand des Browerfensters stoßen Hier bleibt das stickyElement stehen, auch wenn der Benutzer weiterscrollt




Not Working In Ie11 On Windows 7 Issue 108 Dollarshaveclub Stickybits Github




Ieでも使いたい Polyfillを使えばie11でも使える便利css 4選
· How this would work is that IE11 would ignore the (code for) position sticky and take the default value (position static) I would design with that first, making sure it looks decent Then enhance the design for modern browsersSticky doesn't work on IE11, but luckily, in this case, you can use fixed, which will work on both old and new browsersstickybuttonthingnotworkingonie { position fixed;Ich habe divs in Tabellenform, wobei der Kopf position fixed sein soll Danach fülle ich mittels JS die "Tabelle" Mein Problem ist nun, dass die Breite der KopfElemente verloren geht, sobald ich position fixed setzte In anderen Browsern könnte man nun position sticky setzen, allerdings wird das im ie11 nicht unterstützt




Sticky Toolbar Issue 21 Ckeditor Ckeditor5 Github




How To Make Position Sticky Work In Ie Build Your Own Css Polyfill With Javascript By Moon Level Up Coding
Positionsticky is not supported in IE11 or under so will be ignored Edge and other modern browsers will support it although you still need the WebKit prefix forPosition sticky funktioniert ähnlich, aber der Block scrollt zunächst mit und wird erst ab einer bestimmten Position im Browserfenster fixiert CSS position fixed wird von allen aktuellen Browsern unterstützt, position sticky hingegen nicht von IE11




Sticky Footer On Ie11 Stack Overflow




Sticky As A Local Fixed Css Tricks




Sticky On Scroll Webflow




Jquery Plugin For Sticky Table Cells Stickytable Js Free Jquery Plugins




Ie11にも対応 Position Sticky の使い方 ヘッダー サイドバー 表の見出し




Stickybit Website Demo Broken On Ie11 Issue 356 Dollarshaveclub Stickybits Github




Position Sticky Not Working In Ie11




How To Create Sticky Headers Themefusion Avada Website Builder




How To Make Floating Fixed Widget In A Sidebar With Sticksy Js By Artem Kovalchuk Medium




返せ 工数 コーダー泣かせの Ie11対応まとめ Yanagi S Memo




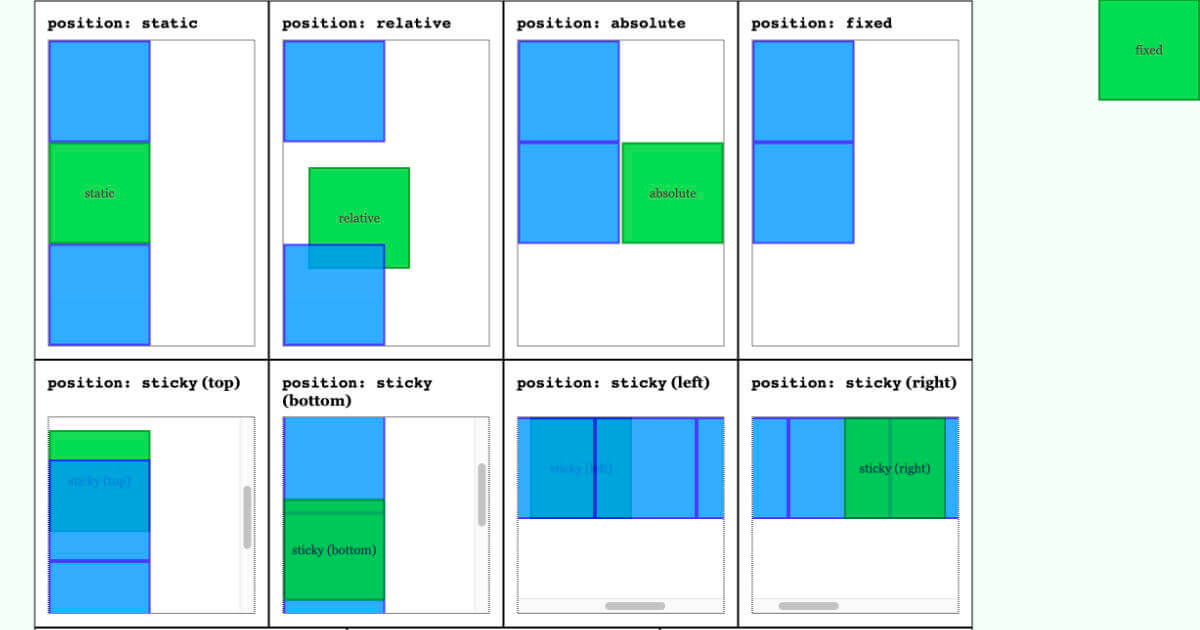
Css Position Property Relative Absolute Static Fixed Sticky By Jessica Chan Level Up Coding



How To Make Position Sticky Work In Ie Build Your Own Css Polyfill With Javascript By Moon Level Up Coding




Position Sticky Css Code Example




Understanding Positioning In Css Tips Tricks Tumult Forums




How To Make A Sticky Sidebar With Two Lines Of Css Dev Community




The Conflict Between Bootstrap Sticky Top And Overflow Has No Effect Programmer Sought



How To Add A Css And Javascript Sticky Menu Plus 7 Beautiful Examples Dynamic Drive Blog




Position Fixed Close Button Of Bootstrap Modal Styling Is Not Displaying Properly At Internet Explorer Stack Overflow




Help Css Position Sticky Doesn T Work Solved Dinbror




Sticky Positioning Without Javascript Thanks To Css Position Sticky




Css Fix Footer To Bottom Of Page With Code Examples Intuwebdesign




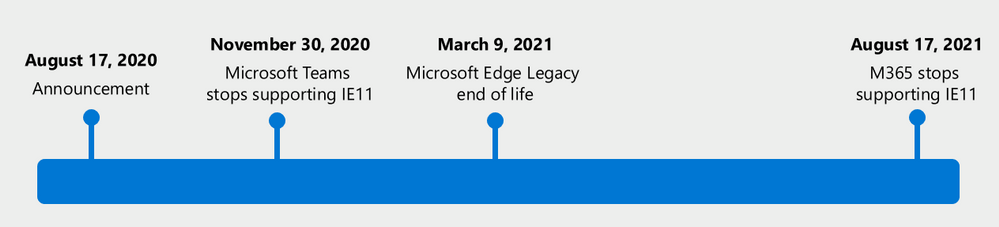
Planning For Windows 10 And Internet Explorer 11




Stop Using Fixed Headers And Start Using Sticky Ones Dev Community




Mdn Browser Compatibility Report Modern Web Development With Chrome By Paul Kinlan



Question Ie 11 Elementor Flex Issue




Stop Using Fixed Headers And Start Using Sticky Ones Dev Community




Not Working In Ie11 On Windows 7 Issue 108 Dollarshaveclub Stickybits Github




Css Position Sticky Tutorial With Examples Complete Guide




Ie11で未対応css 未対応jsに対応させる方法 日々 アップデート




Stickybits An Alternative To Position Sticky Polyfills Css Tricks




Position Sticky Pure Css Scroll To Top Then Fixed Take A Look




Troubleshooting Flex Based Layout Issues For Internet Explorer 11 Pega




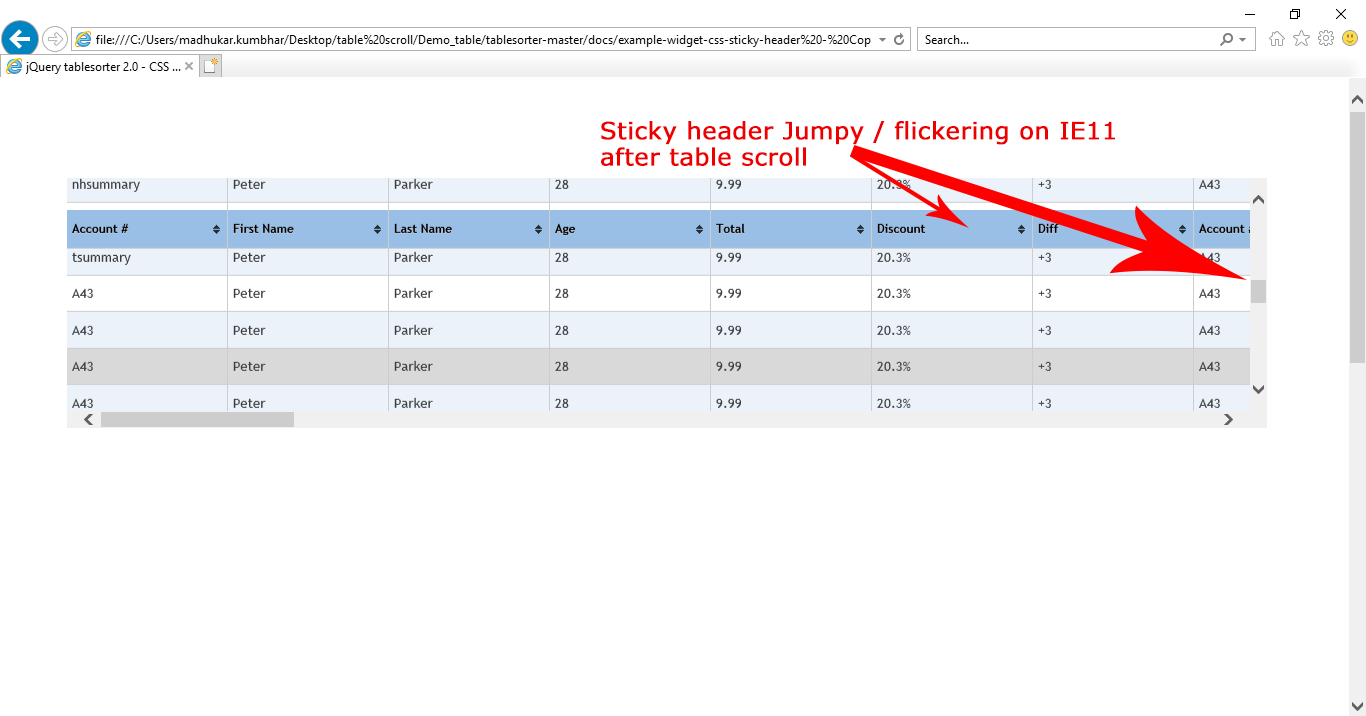
Sticky Header Jumpy Flickering On Ie11 Microsoft Community




Position Sticky Pure Css Scroll To Top Then Fixed Take A Look




Fixed Position Misbehaviour In Ie11 Stack Overflow




Position Sticky Pure Css Scroll To Top Then Fixed Take A Look



Sticky Footer Five Ways Css Tricks




Sticky Header Jumpy Flickering On Ie11 Microsoft Community




The Gotchas Of Position Sticky Mike Selander




Fixed Header Table On Scroll Using Jquery Flickers In Ie11 Internet Explorer On Click Of Div Scroll Bar Icon Click Stack Overflow




Css Position Sticky How It Really Works By Elad Shechter Medium



Not Working In Ie11 On Windows 7 Issue 108 Dollarshaveclub Stickybits Github




Internet Explorer Issues W Pro Support Themeco Forum




Sticky Footer Css Code Example




Bug Virtualized Autocomplete Scrolling Issue On Internet Explorer 11 Ie Issue Mui Org Material Ui Github




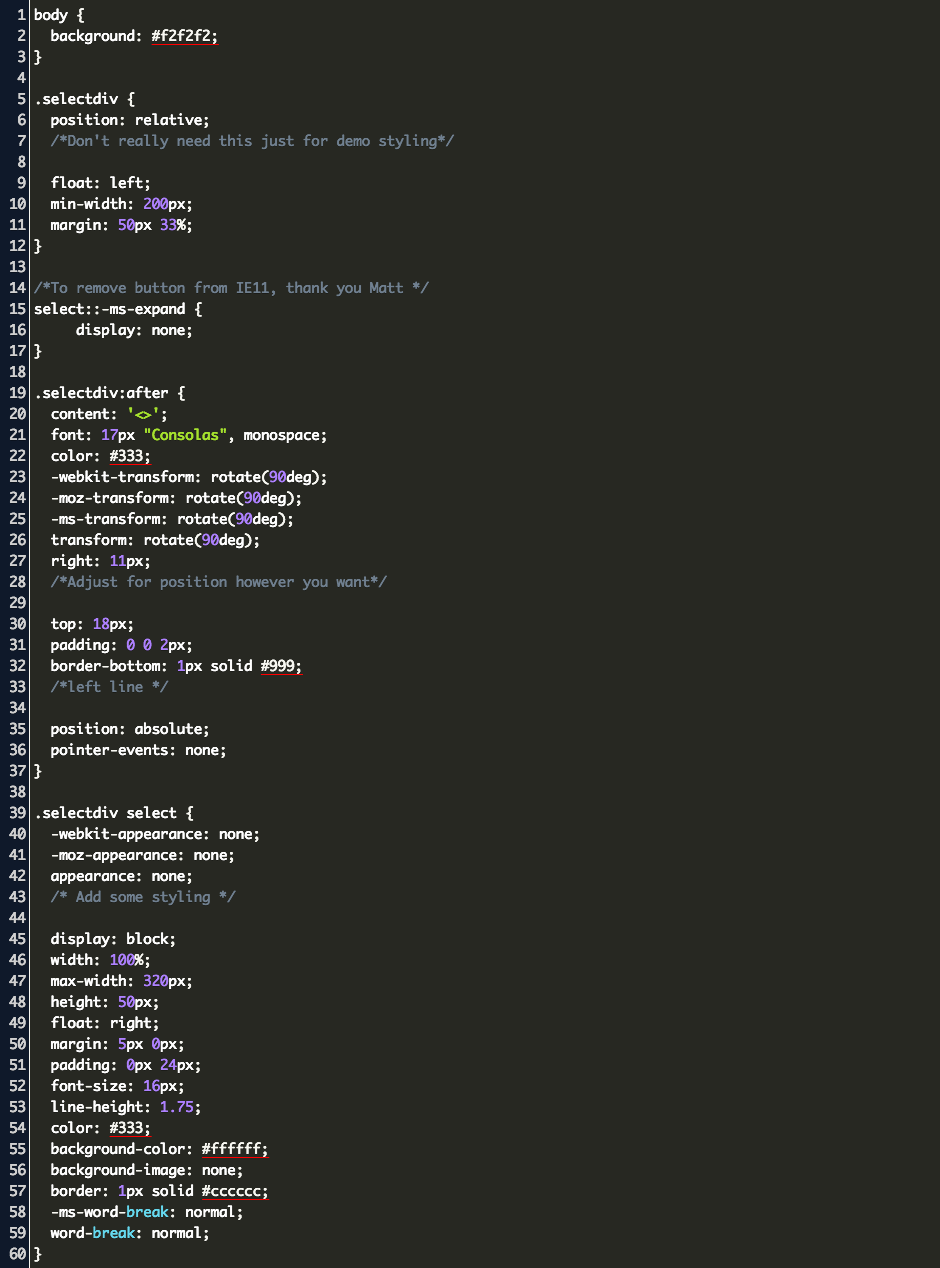
Change Color Select Arrow Css Cf7 Code Example




Position Stuck And A Way To Fix It By Dannie Vinther Ux Collective




Position Stickyが効かない Ie11対応 さくらいらぼweb版 個人ブログ




Fix Table Thead In Ie11 While Maintaining Width Stack Overflow




Sticky As A Local Fixed Css Tricks




Blazor Server Side Sidebar Compatability Issues In Ie 11 Stack Overflow




Stickybits An Alternative To Position Sticky Polyfills Css Tricks




Using Css Fixed Position Elements Across Browsers




Bootstrap Position




Lets Talk About Position Sticky By Mark Wilkins Medium




What To Expect When You Re Expecting To Drop Ie11 Dev Community



3 Ways To Make Sticky Table Headers Work In Websites By Ali Kamalizade Itnext




Ie11で使えないcss Laptrinhx




Css Position Fixed Not Working In Ie 11 Stack Overflow




Responsive Position Sticky Top Or Bottom Reactscript



Css Position Sticky Mediaevent De




Position Sticky Not Working In Ie11




Creating A Sticky Sidebar Webflow University




Internet Explorer Issues W Pro Support Themeco Forum




Sticky As A Local Fixed Css Tricks




Internet Explorer 11 Drop Down Issue In Pro Support Themeco Forum




Vue Position Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap




How To Create Sticky Headers Themefusion Avada Website Builder




Strange Css3 Animation Issue In Ie11 And Edge Stack Overflow




Jagged Little Pill Issues With Rounded Buttons Cloud Four




Sticky Footer On Ie11 Stack Overflow




Jumpy On Ie Should Be Smooth And Provide A Fake Vertical Space On The Dom Issue 131 Dollarshaveclub Stickybits Github



Vsn8hqil Amujm




Position Bootstrap




Stop Using Fixed Headers And Start Using Sticky Ones Dev Community


コメント
コメントを投稿